Add Continue Viewing Category to Woocommerce Page
Much of the eCommerce advice you're going to find online will talk about improving your product pages, your shopping cart, or some crucial element within. And why not? These are important aspects of an online store that determine whether a purchase is made or lost.
But we often see some of the other pages and moving parts of stores overlooked, even though they also play a huge role in the sales process. And one of those oft-neglected items is the category page, which some stores use to classify multiple similar items into one landing or destination page accessible from the homepage or navigational menu.
Though they may seem like little more than a temporary destination between the homepage and "meat" of your store — the product pages — well-utilized category pages can play an important role in your long-term success. With a few tweaks, they can improve your search engine rankings, make your store look better, and boost your sales. What's not to love?
Here are a few ways you can take your category pages to the next level with just a little creativity and elbow grease.
Start by adding copy
Copywriting is something you've probably had some practice with for your product pages and homepage, but otherwise, your application of it might be limited. Well, bust out those creative writing chops because you're going to need them.
Just like product pages, your category pages should each have a paragraph or two of descriptive copy on them. This addition of text will ultimately serve a few purposes:
- As a general rule, it will make the page look less dull and boring
- It should confirm that shoppers are in the right place — if the category is named "appliances," the copy should mention this, as well as the specific appliances sold, etc.
- It will give search engines (like Google) context and reason to include the page in rankings — if Google wants to rank all of the authoritative, helpful pages on the topic of kitchen appliances, adding copy to your category page gives it a better chance at showing up, since the copy adds information and even a few keywords

You don't have to go overboard with the copy on these pages, of course — 200-300 words or so will do it, or you can just do what feels and looks comfortable to you, based on your store's theme or design. Try to keep in mind that a single page of copy won't make or break your SEO, either — it will just add a bit more context overall — so it's not something to stress out about too much.
Make your product images larger
Teensy-weensy product images are problematic no matter where they appear. If your shoppers have to squint to make out the detail in your thumbnails or (yikes) "full-size" photos, that's a problem.
Even just a few years ago, it was fine for thumbnails to be 100 or 150 pixels wide — after all, with an 800×600 pixel resolution on your CRT monitor, that took up a lot of space! But now, tiny thumbnails or preview images are a pain, especially on laptops with retina displays, large smartphones, or widescreen monitors. The solution: make these images bigger and show more detail.

To be clear, it'sperfectly fine to use square or rectangular thumbnails of product photos on your category pages. But you should be sure that they're large enough to show shoppers what each product is without them needing to click through first.
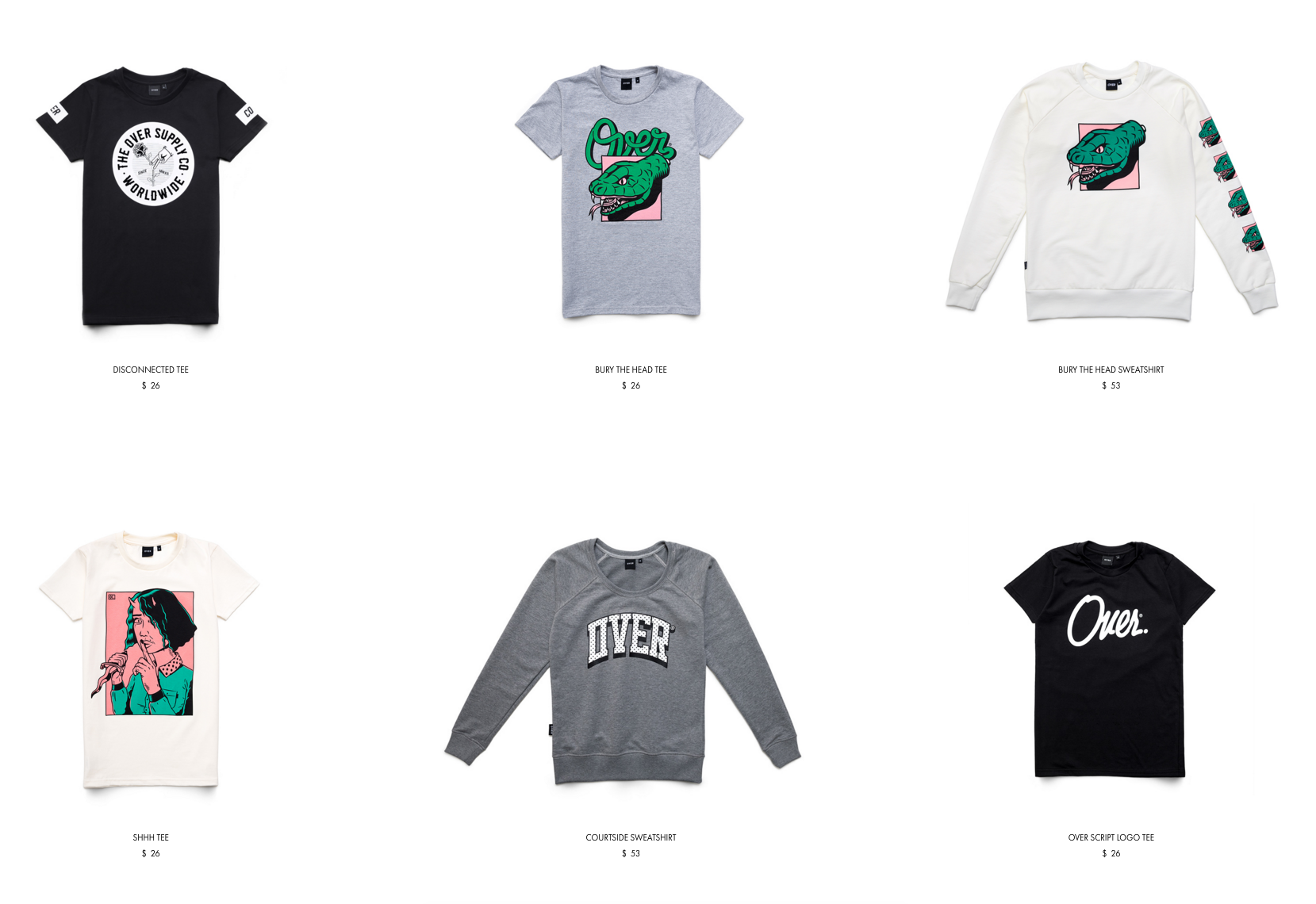
A great example comes from the images at OVER, where their thumbnails look crisp, clear, and highly detailed even on a huge monitor:

You can learn how to adjust the sizes of all of your product images — and avoid blurriness and distortion when you do so — by reading this article in our docs.
Concerned about making your images too big? We have you covered there, too — have a look at this post on small, yet gorgeous, compressed photos.
Add eyecatching, relevant header images
So far, the ideal category page in your mind's eye has some copy on it, plus some larger-than-average product thumbnails. What else would you expect to find here?
When we talked about product copywriting, we briefly mentioned using copy to confirm that the shopper has arrived in the right place. For example, if your category is named "socks," one would expect the following page to contain, well, links to pairs of socks. The content on this landing page serves as a quick confirmation that yes, you're going to find socks here, and here's what they look like.
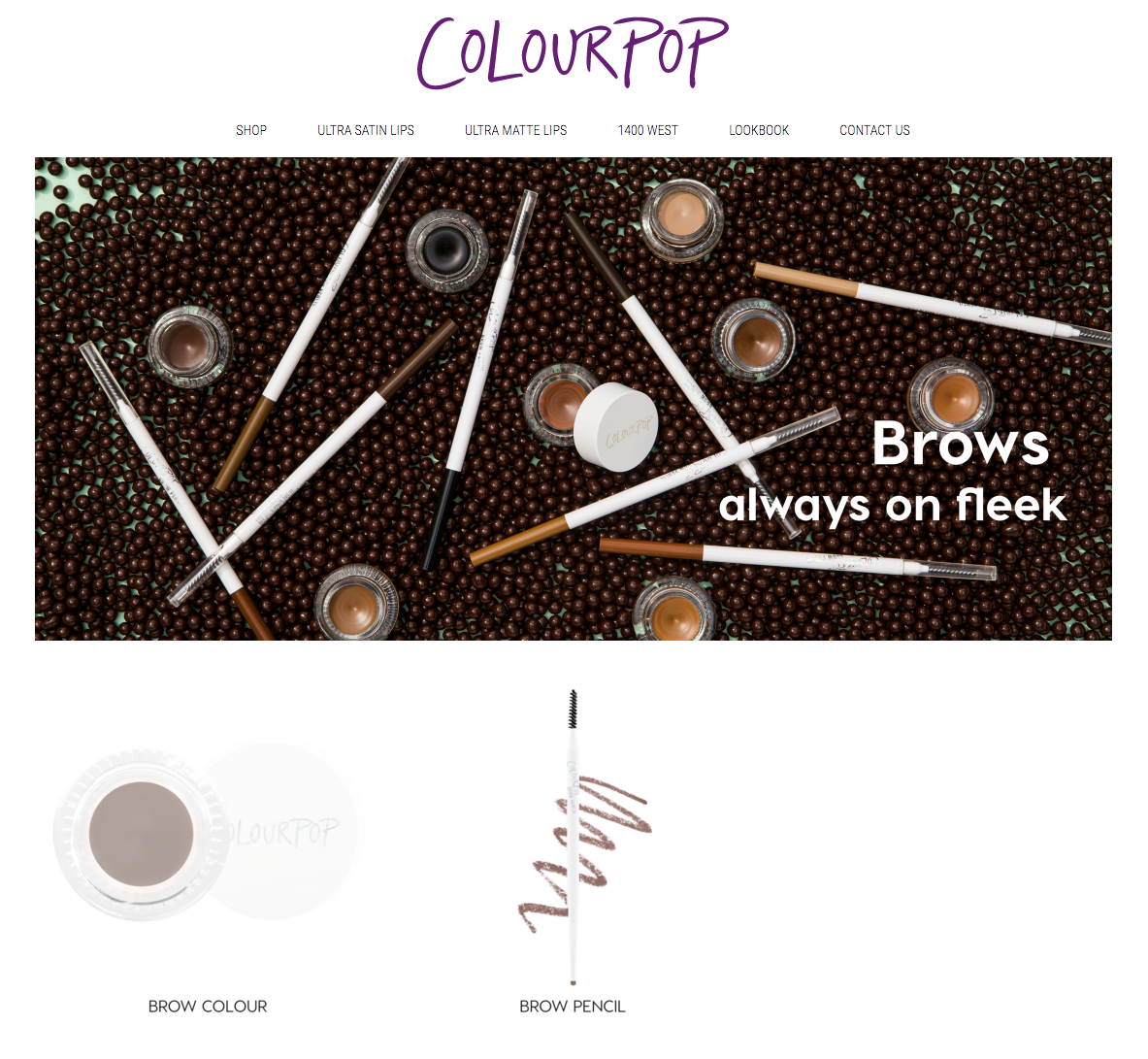
Another way to assist with this confirmation — and to make your once-boring category pages look amazing — is to add large header images. For example, have a look at what Colourpop does with the images that appear on their brows category page…

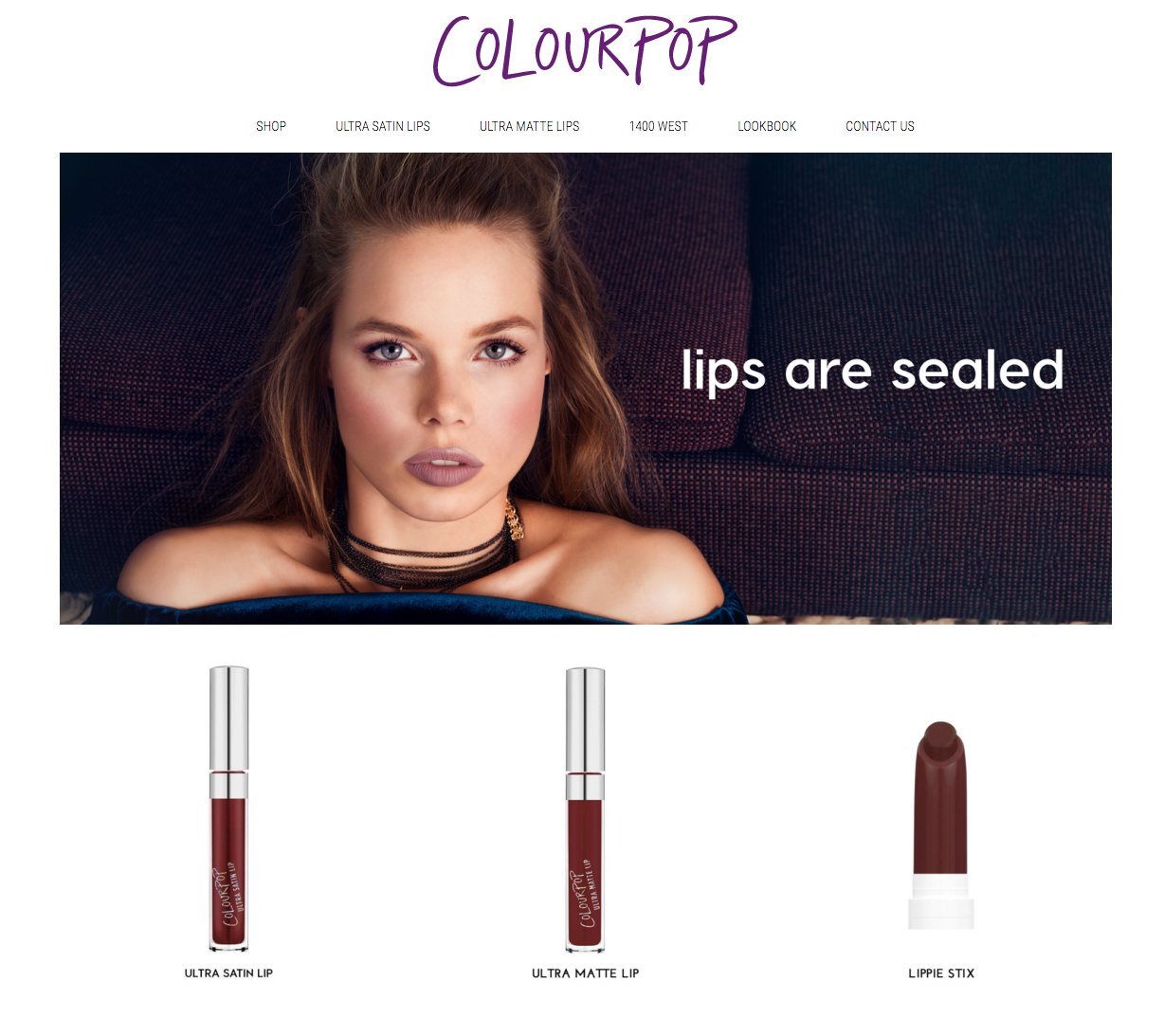
… and the different image that is used on the category page for lips.

Both of the category images used pertain to the products pertained within, so the shopper knows they're in the right place and looking at the right thing. They're also very eyecatching and interesting, and right on brand for Colourpop as well.
Adding some simple images like this can make otherwise boring category pages look fantastic in a matter of minutes. You don't have to do a lot of work to get the pictures to use, either — just grab a camera, put some of your products in a nice setting or with an appropriate model, and snap a few shots. (Or, if photography isn't your strong suit, you can always hire someone to help you out!)
Link to sources of inspiration, like customer photos, stories, or projects
Sometimes a shopper ends up on one of your category pages because they kind of know what they're looking for, but aren't certain. So they browse around the top-level pages and destinations on your store until they find something that looks good, or sends them in the direction of an item that strikes their fancy.
For these interested-but-not-convinced customers, sometimes getting the sale isn't a matter of showing them an item that looks nice or a review that makes you sound great — it's showing them the potential of your brand and its products, and what you can offer them.

To do this, designate your category pages as place to show off any user-generated content, projects, stories, or fun photos you've collected. These are often general items (as opposed to product-specific) that you can use for the purpose of showing how customers are loving you as a whole.
So if you have a customer quote, photograph, story, or even a project to show off, put it right on (or linked from) the category page that seems most appropriate. Not only will it add a little interest, it'll show these undecided visitors what other shoppers have found to love about you and your brand… and perhaps convince them that they, too, should be giving you a try.
Make all your category links visible, just in case your shopper isn't in the right place
One final suggestion: cater to the shoppers who might click on the wrong link or end up in the wrong spot.
This doesn't mean adding manual links to your other categories to every page. But what it does mean is making sure that your navigation menu is visible at all times, so that visitors who change their mind, realize they're in the wrong place, or simply want to look at something else can do so without clicking the back button ten times or unnecessarily visiting your homepage.
So if you're thinking about hiding your menus or doing any other visual tricks to make these pages look "neat," don't. Category pages should look great, true, but it's more important that they be a functional gateway to another destination than they be gorgeous pieces of artwork. Consider the experience of your users first, then appearance.
Category pages are important — give them a little flair!
There are nearly endless things you can do to improve an online store's effectiveness. You might not have thought that optimizing your category pages could make such a big difference, but these pages are just as important as any other component of your store.
By adding a little copy, increasing the size of your photos, or adding some well-placed links or content, you'll be prepared to take these once-dull landing pages to the next level. Try out one or two of these strategies for yourself and see what happens!
Have any questions about making your category pages more effective? Add them in the comments below and we'll get an answer to you right away.

andersongoiderink.blogspot.com
Source: https://woocommerce.com/posts/improve-category-pages/
0 Response to "Add Continue Viewing Category to Woocommerce Page"
Publicar un comentario